If you have a content-rich website or you are running an eCommerce website, then Portfolio Headers are the best way to showcase your content or products. Read more about it in this article.
Read More »Tag Archives: Design Phase
How to Get Free Icon Packs for your Website?
Here are four ways to get 1000s of free icons for your website.
Read More »Icon – the Best Visual Clue for your Website Content
An icon can effectively and aesthetically provide a visual clue to your website. Here are 4 ways to use icons to enrich your website content.
Read More »Create a Parallax Header for Your Website (includes full source code)
Parallax headers are a brilliant way to create a visually appealing look for your website. Here is an overview of Parallax headers and the full source code to create a simple parallax header.
Read More »Hero Header: Three Headers that make an Impact (Part 1)
Headers are the first thing visitors see on your website. So make an impact using a Hero Header for your website with an oversized and appealing image.
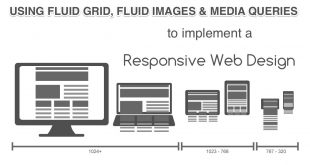
Read More »Page Layouts – Responsive Web Design (Part 2)
This article will give you information about the must-have elements of a Responsive Web Design (RWD) - Fluid Grid, Fluid Image and CSS3 Media Queries.
Read More »Page Layouts – Fixed Width vs Fluid Width Layout (Part 1)
When developing a website, there are traditionally two types of layouts based on how the dimensions of the web pages are set. These are referred to as Fixed Width Layout and Fluid Width Layout. In this article, I will compare and contrast the two for you and give you a few tips to work around some of the common problems in both.
Read More »How to Create a Fluid Grid System for your Website
A fluid grid system is the foundation of responsive web design. Here is a simple tutorial to create your own fluid grid system for your website.
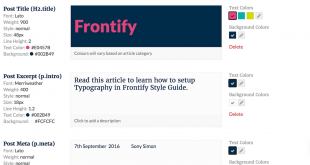
Read More »How to add your Typography to your Frontify Style Guide?
Learn how to add your Typography design elements like Fonts and Font Styles in your Frontify Style Guide. It is easy, fast and fun! Also take a sneak peek at my style guide.
Read More »How to add your Colour Palette to your Frontify Style Guide?
Learn how to add your Colour Palettes and usage guidelines in your Frontify Style Guide. It is easy, fast and fun! Also take a sneak peek at my style guide.
Read More » Sony Simon Live. Love. Learn.
Sony Simon Live. Love. Learn.