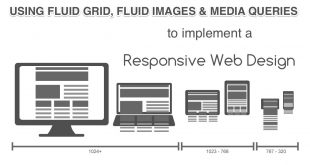
This article will give you information about the must-have elements of a Responsive Web Design (RWD) - Fluid Grid, Fluid Image and CSS3 Media Queries.
Read More »Tag Archives: Responsive
How to Create a Fluid Grid System for your Website
A fluid grid system is the foundation of responsive web design. Here is a simple tutorial to create your own fluid grid system for your website.
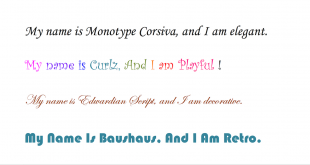
Read More »5 Typography Rules for your Website Design
Typography can make or break a web design. Here are my top 5 rules for selecting and using the right typography for your website.
Read More »5 Design Must-Haves for a One Page Website
Are you creating One Page or Single Page website? Then this article will tell you the 5 things you must have for your One Page website.
Read More » Sony Simon Live. Love. Learn.
Sony Simon Live. Love. Learn.