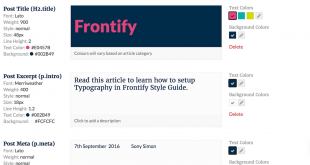
Learn how to add your Typography design elements like Fonts and Font Styles in your Frontify Style Guide. It is easy, fast and fun! Also take a sneak peek at my style guide.
Read More »Tag Archives: Style Guide
How to add your Colour Palette to your Frontify Style Guide?
Learn how to add your Colour Palettes and usage guidelines in your Frontify Style Guide. It is easy, fast and fun! Also take a sneak peek at my style guide.
Read More »How to Create a Style Guide using Frontify?
A Style Guide is the dictionary of the visual language of your website. Learn all about it and how to create one for your website using Frontify.
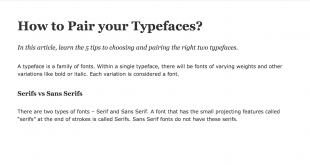
Read More »5 Tips for Pairing Typefaces and What NOT to do
It is a very popular advice to use only two typefaces for your website. In this article, I give you some tips for pairing typefaces.
Read More »Style Guide – Work in Progress
My work on the website Style Guide is still in progress. Here is a sneak peek.
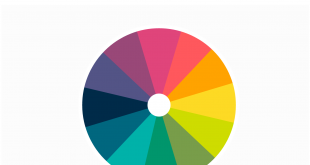
Read More »3 Simple Steps to Convert an Image to a Colour Palette
If you want to create a colour palette from an image or an inspiring design, then this article will help you with that in 3 simple steps.
Read More »How to Build a Colour Palette for your Website?
This article walks you through a simple 3-step process to create a 5-colour palette for your website from scratch.
Read More »5 Typography Rules for your Website Design
Typography can make or break a web design. Here are my top 5 rules for selecting and using the right typography for your website.
Read More » Sony Simon Live. Love. Learn.
Sony Simon Live. Love. Learn.