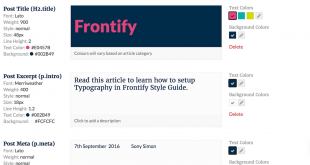
Learn how to add your Typography design elements like Fonts and Font Styles in your Frontify Style Guide. It is easy, fast and fun! Also take a sneak peek at my style guide.
Read More »Tag Archives: Typography
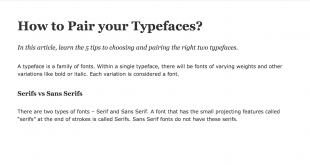
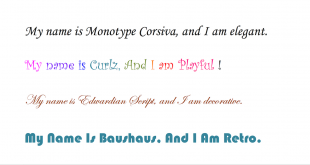
5 Tips for Pairing Typefaces and What NOT to do
It is a very popular advice to use only two typefaces for your website. In this article, I give you some tips for pairing typefaces.
Read More »Style Guide – Work in Progress
My work on the website Style Guide is still in progress. Here is a sneak peek.
Read More »5 Typography Rules for your Website Design
Typography can make or break a web design. Here are my top 5 rules for selecting and using the right typography for your website.
Read More » Sony Simon Live. Love. Learn.
Sony Simon Live. Love. Learn.